Buenas, tengo un menú horizontal de tres niveles, el cual quiero que una vez vaya a abrir el tercer nivel, este no se despliegue hacia la derecha, sino que se despliegue verticalmente, como si fuera un móvil.
Tengo éste código:
HTML
<nav>
<ul id="menu">
<br/>
<li><a href="#">1</a></li>
<li><a href="#">1</a>
<ul>
<li><a href="#">2</a></li>
<li><a href="#">2</a></li>
<li><a href="#">2</a> <---- De este 2 se tiene que desplegar horizontalmente los dos 3 que hay acontinuación
<ul>
<li><a href="#"> 3</a></li>
<li><a href="#"> 3</a></li>
</ul>
</li>
<li><a href="#">2</a></li>
</ul>
</li>
<li><a href="#">1</a></li>
<li><a href="#">1</a></li>
</ul>
</nav>CSS
header{
font-family: Helvetica;
width: 480px;
margin: 0 auto;
}
ul
{
list-style: none;
}
nav
{
font-family: sans-serif;
background-color: grey;
position: fixed;
left: 10px;
width: 100px;
margin: 0 auto;
top: 15%;
}
header{
font-family: Helvetica;
width: 480px;
margin: 0 auto;
}
ul
{
list-style: none;
}
#menu li>a{
background-color: grey;
color: white;
padding: 20px;
display: block;
text-decoration: none;
min-width: 100px;
}
#menu li>a:hover
{
color: #000;
background-color: #eaeaea;
}
#menu>li
{
float: left;
text-align:center;
}
#menu>li>ul
{
display: none;
}
#menu>li:hover>ul
{
display:block;
}Llevo rato probando cosas pero no encuentro la manera de hacerlo, alguien ve dónde está el error?
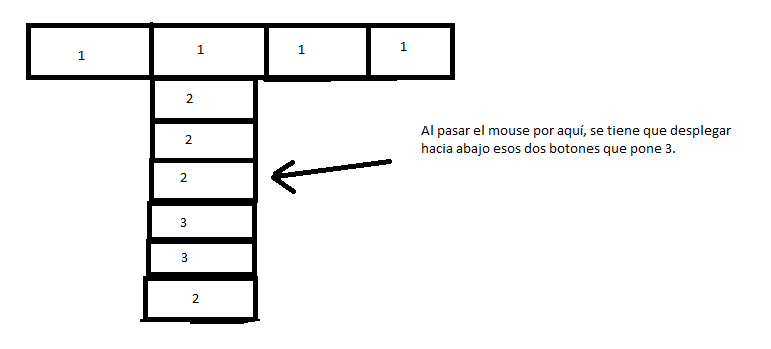
Como probablemente no se me entienda, os lo he hecho así a lo cutre con el paint lo que quiero hacer.

Saludos y gracias de antemano.
