¿Que si es una estafa?
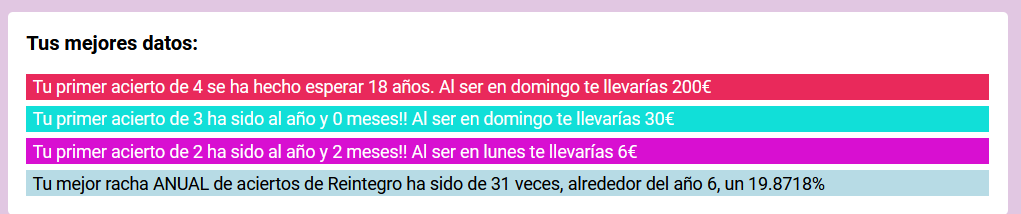
Juzga con tus propios ojos.
Curiosidad, alguien tiene o sabe la manera de conseguir ese código? Quiero echar un ojo a como hace los cálculos
Mi padre juega hace 40 años y nunca gano, vi noticias de gente que se lo saco.
Pero un dia me estaba durmiendo despues de una noche larga de carabana. Y cuando estaba medio dormido escuche una voz que susurro sietemil veinticuatro. Me desperto porque estaba solo en la habitacion, fui a la cocina y le dije a mi papa que estaba tomando mates "juga al 7024 en la loteria".
Jugo 20 pesos y gano 700 U_U en ese año (2017) el dolar no llegaba a los 20 pesos en Argentina.
#31 Me acuerdo perfectamente estar viendo el sorteo con la familia y ver a estos hdp hacer eso. Con toda la cara metiendo bolas dentro. Doy por hecho que pesaban más y alguno de ellos compró todas las series en algún pueblo remoto donde no pasa nadie. Lo de este país es para arrasarlo y volver a empezar.
#34 está algo ofuscadete pero legible.
El fragmento que manipula los cálculos es este:
var usuario = 'EUR-' + '1340335';
var token = '9f4ea202588253c6ac4fd402e9b499ec5e10e0d7';
var nick = 'n';
var delay = '20';
var duracion = '25';
var sorteosSem = '2';
var vueltas = '3';
//var precioSort = 2.20;//definido en lang PRECIO tambien
var precioSort = Number("2.50");
$('#veces').html("ID de Usuario: EUR-1340335");
$('#textoperiodo').html("<p>Período: 25 años </p>");
$(function() {
function G(b) {
for (var c = b.length, p, m; c--; )
p = Math.floor(Math.random() * (c + 1)),
m = b[c],
b[c] = b[p],
b[p] = m;
return b
}
function I() {
1 == aleatorio && (arr = G([31, 13, 32, 49, 50, 33, 42, 43, 34, 35, 3, 7, 16, 17, 18, 20, 21, 45, 46, 1, 47, 48, 22, 23, 26, 27, 8, 2, 4, 9, 10, 12, 11, 14, 15, 28, 30, 36, 19, 37, 38, 39, 40, 41, 44, 24, 5, 29, 6, 25]).splice(0, 5),
est = G([10, 8, 3, 12, 4, 9, 7, 2, 5, 6, 1, 11]).splice(0, 2),
$("#tucombinacion").html("Tu combinaci\u00f3n: <b>" + arr[0] + "</b> | <b>" + arr[1] + "</b> | <b>" + arr[2] + "</b> | <b>" + arr[3] + "</b> | <b>" + arr[4] + "</b> | ✩<b>" + est[0] + "</b> ✩<b>" + est[1] + "</b>"));
var b = document;
la = G([1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50]);
ha = la.splice(0, 5);
for (var c = [], p = 0; p < arr.length; p++)
-1 !== ha.indexOf(arr[p]) && c.push(arr[p]);
var m = G([10, 12, 3, 11, 2, 6, 4, 9, 5, 7, 8, 1]);
r = G(m);
r = m.splice(0, 2);
m = [];
for (p = 0; 2 > p; p++)
-1 !== r.indexOf(est[p]) && m.push(est[p]);
B += precioSort;
F += 1;
6 == F && (F = 1);
b.getElementById("a" + F).innerHTML = '<div class="cb"><span class="cb1">' + n + ' </span><span class="cb2">' + ha + '</span><span class="cb3">' + r + '</span><span class="cb4"> </span><span class="cb5 aciertos-' + c.length + "-" + m.length + '">' + c + '</span><span class="cb6 star1-' + c.length + "-" + m.length + '"> ✩' + m[0] + '</span><span class="cb6 star2-' + c.length + "-" + m.length + '"> ✩' + m[1] + "</span></div>";
$("#a" + F).parent().prepend($("#a" + F));
if (n == d * A) {
delay = 1E3;
--l;
--g;
--J;
20 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-2-1'>de 2+1</span>, <span class='color-1-2'>de 1+2</span>, <span class='color-3-0'>de 3+0</span>, <span class='color-3-1'>de 3+1</span>, <span class='color-2-2'>de 2+2</span>, <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 40 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-1-2'>de 1+2</span>, <span class='color-3-0'>de 3+0</span>, <span class='color-3-1'>de 3+1</span>, <span class='color-2-2'>de 2+2</span>, <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 80 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-3-0'>de 3+0</span>, <span class='color-3-1'>de 3+1</span>, <span class='color-2-2'>de 2+2</span>, <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 160 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-2-2'>de 2+2</span>, <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 320 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 1280 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-3-2'>de 3+2</span>, <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 2560 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 5120 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-4-0'>de 4+0</span>, <span class='color-4-1'>de 4+1</span>, <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 10240 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-4-1'>de 4+1</span>,<span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 20480 == d ? $("#textoldt").html("Mostrando aciertos <span class='color-4-2'>de 4+2</span>, <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>") : 163840 == d && $("#textoldt").html("Mostrando aciertos <span class='color-5-0'>de 5+0</span>, <span class='color-5-1'>de 5+1</span> y <span class='color-5-2'>de 5+2</span>");
$("#pf2").text(Math.round(d) + " a\u00f1os");
d *= 2;
ia = y / (d * A);
ma += 2;
$("#indicador").css({
left: y / 2
});
$("#pf3").text(Math.round(d) + " a\u00f1os");
$("#ldt ul").append("<li id= tr" + d + ">" + d + "</li><li id= t" + d + ">" + d + "</li>");
var C = d / ma
, x = 1
, ta = y / $("#ldt li").size() * 100 / y;
$("#ldt li").each(function(q) {
x += 100;
$(this).delay(x).css({
width: ta + "%"
});
20481 > d ? $(this).delay(x).text(Math.round(C * q)) : $(this).delay(x).text("");
1E3 < d && 550 > y && $(this).delay(x).text("")
});
$("#premiosldt li").each(function(q) {
x += 100;
q = $(this).position().left;
var h = l;
$(this).is(".icono2-0") && 1 > J && ($(this).remove(),
$(this));
$(this).is(".icono2-0") && (h = J);
$(this).is(".icono2-0") && 20 < d && ($(this).remove(),
$(this));
$(this).is(".icono2-1") && (h = l + 1);
$(this).is(".icono2-1") && 40 < d && ($(this).remove(),
$(this));
$(this).is(".icono1-2") && (h = l + 1);
$(this).is(".icono1-2") && 80 < d && ($(this).remove(),
$(this));
$(this).is(".icono3-0") && (h = l + 2);
$(this).is(".icono3-0") && 160 < d && ($(this).remove(),
$(this));
$(this).is(".icono3-1") && (h = l + 2);
$(this).is(".icono3-1") && 160 < d && ($(this).remove(),
$(this));
$(this).is(".icono2-2") && (h = l + 3);
$(this).is(".icono2-2") && 320 < d && ($(this).remove(),
$(this));
$(this).is(".icono3-2") && (h = l + 5,
1 > h && (h = 1));
$(this).is(".icono3-2") && 2560 < d && ($(this).remove(),
$(this));
$(this).is(".icono4-0") && (h = l + 7,
1 > h && (h = 1));
$(this).is(".icono4-0") && 10240 < d && ($(this).remove(),
$(this));
$(this).is(".icono4-1") && (h = l + 8,
3 > h && (h = 3));
$(this).is(".icono4-1") && 20480 < d && ($(this).remove(),
$(this));
$(this).is(".icono4-2") && (h = l + 10,
4 > h && (h = 4));
$(this).is(".icono4-2") && 163840 < d && ($(this).remove(),
$(this));
$(this).is(".icono5-0") && (h = l + 11,
5 > h && (h = 5));
$(this).is(".icono5-1") && (h = l + 14,
7 > h && (h = 7));
$(this).is(".icono5-2") && (h = l + 16,
9 > h && (h = 9));
$(this).addClass("reduce").css({
left: q / 2,
width: h
})
});
$("#tr" + d).css({
"background-color": "#cccccc"
});
$("#t" + d).css({
"background-color": "#f3f3f3"
});
$("#velocidad2_opc").trigger("change")
} else
g = ia * n,
$("#indicador").css({
left: g
});
K = 365 / A * n;
a = Math.floor(K / 365);
k = Math.floor((K - 365 * a) / 30);
t = Math.ceil(K - 365 * a - 30 * k);
switch (c.length + "-" + m.length) {
case "2-0":
ale = r[0];
estepremio = ua[ale] + .19 * ale;
f += estepremio;
e[0]++;
L = 0 == L ? estepremio : (L + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d2-0").innerHTML = "Aciertos de 2 + 0: <b>" + e[0] + "</b>";
b.getElementById("media2-0").innerHTML = L.toFixed(2) + "\u20ac";
M++;
na == a ? M > N && (N = M,
b.getElementById("logros2-0").innerHTML = "<p>Tu mejor racha ANUAL de aciertos de 2+0 ha sido de " + N + " veces, alrededor del a\u00f1o " + a + " (" + parseFloat(100 * N / A).toFixed(4) + "%)</p>") : (M = 0,
na = a);
21 > d && (c = $("#indicador").position().left,
$("#premiosldt ul").append($("<li></li>").addClass("icono2-0").css({
left: c,
width: J
})));
break;
case "2-1":
ale = r[0];
estepremio = va[ale] + .19 * ale;
f += estepremio;
e[1]++;
O = 0 == O ? estepremio : (O + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d2-1").innerHTML = "Aciertos de 2 + 1: <b>" + e[1] + "</b>";
b.getElementById("media2-1").innerHTML = O.toFixed(2) + "\u20ac";
P++;
oa == a ? P > Q && (Q = P,
b.getElementById("logros2-1").innerHTML = "<p>Tu mejor racha ANUAL de aciertos de 2+1 ha sido de " + Q + " veces, alrededor del a\u00f1o " + a + " (" + parseFloat(100 * Q / A).toFixed(4) + "%)</p>") : (P = 0,
oa = a);
41 > d && (c = $("#indicador").position().left,
g = l + 1,
$("#premiosldt ul").append($("<li></li>").addClass("icono2-1").css({
left: c,
width: g
})));
break;
case "1-2":
ale = r[0];
estepremio = wa[ale] + .05 * ale;
f += estepremio;
e[2]++;
R = 0 == R ? estepremio : (R + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d1-2").innerHTML = "Aciertos de 1 + 2: <b>" + e[2] + "</b>";
b.getElementById("media1-2").innerHTML = R.toFixed(2) + "\u20ac";
S++;
pa == a ? S > T && (T = S,
b.getElementById("logros1-2").innerHTML = "<p>Tu mejor racha ANUAL de aciertos de 1+2 ha sido de " + T + " veces, alrededor del a\u00f1o " + a + " (" + parseFloat(100 * T / A).toFixed(4) + "%)</p>") : (S = 0,
pa = a);
81 > d && (c = $("#indicador").position().left,
g = l + 1,
2 > g && (g = 1),
$("#premiosldt ul").append($("<li></li>").addClass("icono1-2").css({
left: c,
width: g
})));
break;
case "3-0":
ale = r[0];
estepremio = xa[ale] + .33 * ale;
f += estepremio;
0 == e[3] && (0 == a && 0 == k ? b.getElementById("logros3-0").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 3+0 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros3-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+0 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros3-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+0 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros3-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+0 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros3-0").innerHTML = "<p>Tu primer acierto de 3+0 se ha hecho esperar " + a + " a\u00f1os</p>" : 30 < a && (0 == e[4] ? b.getElementById("logros3-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+0 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros3-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+0 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[3]++;
U = 0 == U ? estepremio : (U + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d3-0").innerHTML = "Aciertos de 3 + 0: <b>" + e[3] + "</b>";
b.getElementById("media3-0").innerHTML = U.toFixed(2) + "\u20ac";
161 > d && (c = $("#indicador").position().left,
g = l + 2,
$("#premiosldt ul").append($("<li></li>").addClass("icono3-0").css({
left: c,
width: g
})));
break;
case "3-1":
ale = r[0];
estepremio = ya[ale] + .28 * ale;
f += estepremio;
0 == e[4] && (0 == a && 0 == k ? b.getElementById("logros3-1").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 3+1 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros3-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+1 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros3-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+1 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros3-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+1 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros3-1").innerHTML = "<p>Tu primer acierto de 3+1 se ha hecho esperar " + a + " a\u00f1os</p>" : 30 < a && (0 == e[5] ? b.getElementById("logros3-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+1 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros3-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+1 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[4]++;
V = 0 == V ? estepremio : (V + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d3-1").innerHTML = "Aciertos de 3 + 1: <b>" + e[4] + "</b>";
b.getElementById("media3-1").innerHTML = V.toFixed(2) + "\u20ac";
321 > d && (c = $("#indicador").position().left,
g = l + 2,
$("#premiosldt ul").append($("<li></li>").addClass("icono3-1").css({
left: c,
width: g
})));
break;
case "2-2":
ale = r[0];
estepremio = za[ale] + .19 * ale;
f += estepremio;
0 == e[5] && (0 == a && 0 == k ? b.getElementById("logros2-2").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 2+2 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros2-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 2+2 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros2-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 2+2 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros2-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 2+2 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros2-2").innerHTML = "<p>Tu primer acierto de 2+2 se ha hecho esperar " + a + " a\u00f1os</p>" : 30 < a && (0 == e[6] ? b.getElementById("logros2-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 2+2 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros2-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 2+2 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[5]++;
W = 0 == W ? estepremio : (W + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d2-2").innerHTML = "Aciertos de 2 + 2: <b>" + e[5] + "</b>";
b.getElementById("media2-2").innerHTML = W.toFixed(2) + "\u20ac";
321 > d && (c = $("#indicador").position().left,
g = l + 3,
$("#premiosldt ul").append($("<li></li>").addClass("icono2-2").css({
left: c,
width: g
})));
break;
case "3-2":
ale = r[0];
estepremio = Aa[ale] + .71 * ale;
f += estepremio;
0 == e[6] && (0 == a && 0 == k ? b.getElementById("logros3-2").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 3+2 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros3-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+2 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros3-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+2 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros3-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+2 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros3-2").innerHTML = "<p>Tu primer acierto de 3+2 se ha hecho esperar " + a + " a\u00f1os</p>" : 30 < a && (0 == e[7] ? b.getElementById("logros3-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+2 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros3-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 3+2 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[6]++;
X = 0 == X ? estepremio : (X + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d3-2").innerHTML = "Aciertos de 3 + 2: <b>" + e[6] + "</b>";
b.getElementById("media3-2").innerHTML = X.toFixed(2) + "\u20ac";
2561 > d && (c = $("#indicador").position().left,
g = l + 5,
1 > g && (g = 1),
$("#premiosldt ul").append($("<li></li>").addClass("icono3-2").css({
left: c,
width: g
})));
break;
case "4-0":
ale = r[0];
estepremio = Ba[ale] + .27 * ale;
f += estepremio;
0 == e[7] && (0 == a && 0 == k ? b.getElementById("logros4-0").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 4+0 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros4-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+0 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros4-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+0 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros4-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+0 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros4-0").innerHTML = "<p>Tu primer acierto de 4+0 se ha hecho esperar " + a + " a\u00f1os</p>" : 30 < a && (0 == e[8] ? b.getElementById("logros4-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+0 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros4-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+0 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[7]++;
Y = 0 == Y ? estepremio : (Y + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d4-0").innerHTML = "Aciertos de 4 + 0: <b>" + e[7] + "</b>";
b.getElementById("media4-0").innerHTML = Y.toFixed(2) + "\u20ac";
if (10241 > d) {
c = $("#indicador").position().left;
var g = l + 7;
2 > g && (g = 1);
$("#premiosldt ul").append($("<li></li>").addClass("icono4-0").css({
left: c,
width: g
}))
}
break;
case "4-1":
ale = r[0];
estepremio = Ca[ale] + .05 * ale;
f += estepremio;
0 == e[8] && (0 == a && 0 == k ? b.getElementById("logros4-1").innerHTML = "<p>\u00a1Empezaste fuerte! \u00a1\u00a1Una de 4+1 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros4-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+1 ha sido s\u00f3lo en " + k + " meses!!</p>" : 1 == a ? b.getElementById("logros4-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+1 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros4-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+1 ha sido en " + a + " a\u00f1os!!</p>" : 11 <= a && 70 >= a ? b.getElementById("logros4-1").innerHTML = "<p>Tu primer acierto de 4+1 se ha hecho esperar " + a + " a\u00f1os</p>" : 71 <= a && 499 >= a ? b.getElementById("logros4-1").innerHTML = "<p>Tu primer acierto de 4+1 se ha hecho esperar " + a + " a\u00f1os. \u00a1Tarde!</p>" : 500 < a && (0 == e[9] ? b.getElementById("logros4-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+1 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1Lamentable!!</p>" : b.getElementById("logros4-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+1 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"));
e[8]++;
Z = 0 == Z ? estepremio : (Z + estepremio) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d4-1").innerHTML = "Aciertos de 4 + 1: <b>" + e[8] + "</b>";
b.getElementById("media4-1").innerHTML = Z.toFixed(2) + "\u20ac";
20481 > d && (c = $("#indicador").position().left,
g = l + 8,
3 > g && (g = 3),
$("#premiosldt ul").append($("<li></li>").addClass("icono4-1").css({
left: c,
width: g
})));
break;
case "4-2":
ale = r[0];
ale2 = Math.ceil(800 * Math.random()) + 8;
f = f + aa[ale] + ale2;
0 == e[9] && (0 == a && 0 == k ? b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1\u00a1Impresionante!!! \u00a1\u00a1Una de 4+2 en " + t + " d\u00edas!!</p>" : 0 == a ? b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+2 ha sido s\u00f3lo en " + k + " meses!! \u00a1\u00a1Corre a echar el Euromill\u00f3n!!</p>" : 1 == a ? b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+2 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!! \u00a1BRAVO!</p>" : 2 <= a && 10 >= a ? b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+2 ha sido en " + a + " a\u00f1os!! \u00a1Excelente!</p>" : 11 <= a && 30 >= a ? b.getElementById("logros4-2").innerHTML = "<p>Tu primer acierto de 4+2 se ha hecho esperar " + a + " a\u00f1os. Muy bien.</p>" : 31 <= a && 50 >= a ? b.getElementById("logros4-2").innerHTML = "<p>Tu primer acierto de 4+2 se ha hecho esperar " + a + " a\u00f1os. Aceptable.</p>" : 51 <= a && 100 >= a ? b.getElementById("logros4-2").innerHTML = "<p>Tu primer acierto de 4+2 se ha hecho esperar " + a + " a\u00f1os. Regular...pero aceptable.</p>" : 101 <= a && 2E3 >= a ? b.getElementById("logros4-2").innerHTML = "<p>Tu primer acierto de 4+2 se ha hecho esperar " + a + " a\u00f1os... M\u00e1s vale tarde que nunca.</p>" : 2001 <= a && 3E3 >= a ? b.getElementById("logros4-2").innerHTML = "<p>Tu primer acierto de 4+2 se ha hecho esperar " + a + " a\u00f1os... A buenas horas...</p>" : 3001 < a && (0 == e[10] ? b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+2 ha tardado " + a + " a\u00f1os!! \u00a1P\u00e9simo dato!</p>" : b.getElementById("logros4-2").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 4+2 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1Es un dato p\u00e9simo! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!!</p>"),
1 == aleatorio && $("<p>La combinaci\u00f3n con la que acertaste este premio de 4+2 fue: <b>" + arr[0] + "</b> | <b>" + arr[1] + "</b> | <b>" + arr[2] + "</b> | <b>" + arr[3] + "</b> | <b>" + arr[4] + "</b> | ✩<b>" + est[0] + "</b> ✩<b>" + est[1] + "</b></p>").appendTo("#logros4-2"));
e[9]++;
1 == e[9] && (c = aa[ale] + ale2,
u = f - 2 * n,
c = {
xUsuario: usuario,
xToken: token,
xNick: nick,
xA: ale,
xA2: ale2,
xEuro1: arr[0],
xEuro2: arr[1],
xEuro3: arr[2],
xEuro4: arr[3],
xEuro5: arr[4],
xEuro6: est[0],
xEuro7: est[1],
xPremio: "4+2",
xCantidad: c,
xSemanal: sorteosSem,
xTotal: n,
xGanado: f,
xBalance: u,
xAno: a,
xMes: k,
xDia: t,
xSorteo: n
},
$.ajax({
url: "/includes/puntuaciones-eur.php",
type: "POST",
dataType: "json",
data: c,
success: function(q, h, D) {
"success" == q.status && ("n" != nick ? $("#logros4-2").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><h3><span>Se ha guardado este premio en el </span></h3><h2><span><a href="/hall-of-fame/euromillones/">Hall of Fame</a></span></h2></div></div></div><div class="clear"></div>') : $("#logros4-2").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><form id="formoid42" action="/includes/actualizarnombre-eur.php" title="" method="post"><div class="hofizq"><label class="title">Nombre o Nick</label><input type="text" id="xNick42" name="xNick42" maxlength="12" required pattern="[a-zA-Z0-9 ]+" ><h5>S\u00f3lo letras y n\u00fameros. No uses acentos, \u00f1 o caracteres especiales. Si lo dejas en blanco aparecer\u00e1s como "An\u00f3nimo"</h5><input type="hidden" id="xUsuario42" name="xUsuario42" value=""><input type="hidden" id="xToken42" name="xToken42" value=""><br>\u00bfC\u00f3mo quieres que se guarde tu combinaci\u00f3n?<br><input type="radio" name="xPriv" value="0" checked>Completa <span>(Ejemplo: 2 | 6 | 11 | 27 | 32 | ✩ 2 | ✩ 9 )</span><br><input type="radio" name="xPriv" value="1">Incompleta <span>(Ejemplo: ** | 6 | 11 | ** | 32 | ✩ ** | ✩ 9 )</span><br><input type="radio" name="xPriv" value="2">Oculta <span>(Ejemplo: ** | ** | ** | ** | ** | ✩ ** | ✩ ** )</span></div><div class="hofder"><input type="submit" id="submitButton42" name="submitButton42" value="Guardar"></div></form></div></div></div><div class="clear"></div>'))
},
error: function(q, h, D) {}
}));
ga("send", "event", {
eventCategory: "Euromillones - Premio de 4+2",
eventAction: usuario,
eventLabel: a
});
ba = 0 == ba ? aa[ale] + ale2 + .24 * ale : (ba + aa[ale] + ale2) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d4-2").innerHTML = "Aciertos de 4 + 2: <b>" + e[9] + "</b>";
b.getElementById("media4-2").innerHTML = ba.toFixed(2) + "\u20ac";
163840 >= d && (c = $("#indicador").position().left,
g = l + 10,
4 > g && (g = 4),
$("#premiosldt ul").append($("<li></li>").addClass("icono4-2").css({
left: c,
width: g
})));
break;
case "5-0":
ale2 = Math.ceil(2E3 * Math.random()) + 50;
ale = r[0];
f = f + v[ale] + ale2;
0 == e[10] && (0 == a && 0 == k ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1Qu\u00e9 crack! \u00a1\u00a1Una de 5+0 en " + t + " d\u00edas!! \u00a1\u00a1ESO ES TENER SUERTE!!Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 0 == a ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Genial!! \u00a1\u00a1Tu primer acierto de 5+0 ha sido s\u00f3lo en " + k + " meses!! \u00a1\u00a1Enhorabuena!! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 1 == a ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Muy bien!! \u00a1\u00a1Tu primer acierto de 5+0 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 5 <= a && 10 >= a ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+0 ha sido en " + a + " a\u00f1os!! \u00a1\u00a1No est\u00e1 nada mal!! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 11 <= a && 25 >= a ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+0 ha sido en " + a + " a\u00f1os!! \u00a1\u00a1Eres m\u00e1s afortunado que la mayor\u00eda!! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 26 <= a && 80 >= a ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+0 ha sido en " + a + " a\u00f1os!! \u00a1Es un buen resultado! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 81 <= a && 499 >= a ? b.getElementById("logros5-0").innerHTML = "<p>Tu primer acierto de 5+0 ha tardado " + a + " a\u00f1os. Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 500 <= a && 999 >= a ? b.getElementById("logros5-0").innerHTML = "<p>Tu primer acierto de 5+0 se ha hecho esperar " + a + " a\u00f1os \u00a1Un poco tarde...! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 500 <= a && 999 >= a ? b.getElementById("logros5-0").innerHTML = "<p>Tu primer acierto de 5+0 se ha hecho esperar " + a + " a\u00f1os \u00a1Un poco tarde! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : 1E3 < a && (0 == e[11] ? b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+0 ha tardado " + a + " a\u00f1os!! \u00a1Demasiado tarde! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>" : b.getElementById("logros5-0").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+0 ha tardado nada menos que " + a + " a\u00f1os!! \u00a1\u00a1Suerte que en ese per\u00edodo has conseguido premios superiores!! Tu premio habr\u00eda sido de " + (v[ale] + ale2) + "\u20ac</p>"),
1 == aleatorio && $("<p>La combinaci\u00f3n con la que acertaste este premio de 5+0 fue: <b>" + arr[0] + "</b> | <b>" + arr[1] + "</b> | <b>" + arr[2] + "</b> | <b>" + arr[3] + "</b> | <b>" + arr[4] + "</b> | ✩<b>" + est[0] + "</b> ✩<b>" + est[1] + "</b></p>").appendTo("#logros5-0"));
e[10]++;
1 == e[10] && (c = v[ale] + ale2,
u = f - 2 * n,
c = {
xUsuario: usuario,
xToken: token,
xNick: nick,
xA: ale,
xA2: ale2,
xEuro1: arr[0],
xEuro2: arr[1],
xEuro3: arr[2],
xEuro4: arr[3],
xEuro5: arr[4],
xEuro6: est[0],
xEuro7: est[1],
xPremio: "5+0",
xCantidad: c,
xSemanal: sorteosSem,
xTotal: n,
xGanado: f,
xBalance: u,
xAno: a,
xMes: k,
xDia: t,
xSorteo: n
},
$.ajax({
url: "/includes/puntuaciones-eur.php",
type: "POST",
dataType: "json",
data: c,
success: function(q, h, D) {
"success" == q.status && ("n" != nick ? $("#logros5-0").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><h3><span>Se ha guardado este premio en el </span></h3><h2><span><a href="/hall-of-fame/euromillones/">Hall of Fame</a></span></h2></div></div></div><div class="clear"></div>') : $("#logros5-0").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><form id="formoid50" action="/includes/actualizarnombre-eur.php" title="" method="post"><div class="hofizq"><label class="title">Nombre o Nick</label><input type="text" id="xNick50" name="xNick50" maxlength="12" required pattern="[a-zA-Z0-9 ]+" ><h5>S\u00f3lo letras y n\u00fameros. No uses acentos, \u00f1 o caracteres especiales. Si lo dejas en blanco aparecer\u00e1s como "An\u00f3nimo"</h5><input type="hidden" id="xUsuario50" name="xUsuario50" value=""><input type="hidden" id="xToken50" name="xToken50" value=""><br>\u00bfC\u00f3mo quieres que se guarde tu combinaci\u00f3n?<br><input type="radio" name="xPriv" value="0" checked>Completa <span>(Ejemplo: 2 | 6 | 11 | 27 | 32 | ✩ 2 | ✩ 9 )</span><br><input type="radio" name="xPriv" value="1">Incompleta <span>(Ejemplo: ** | 6 | 11 | ** | 32 | ✩ ** | ✩ 9 )</span><br><input type="radio" name="xPriv" value="2">Oculta <span>(Ejemplo: ** | ** | ** | ** | ** | ✩ ** | ✩ ** )</span></div><div class="hofder"><input type="submit" id="submitButton50" name="submitButton50" value="Guardar"></div></form></div></div></div><div class="clear"></div>'))
},
error: function(q, h, D) {}
}));
ga("send", "event", {
eventCategory: "Euromillones - Premio de 5+0",
eventAction: usuario,
eventLabel: a
});
ca = 0 == ca ? v[ale] + ale2 + .04 * ale : (ca + v[ale] + ale2) / 2;
1 < e[10] && (c = a - qa,
c < da && (da = c,
0 == da ? b.getElementById("logros5-0-2").innerHTML = "<p>\u00a1\u00a1\u00a1Has tenido dos premios de 5+0 en el mismo a\u00f1o!!! \u00a1\u00a1ESO ES SUERTE!!</p>" : b.getElementById("logros5-0-2").innerHTML = "<p>La menor distancia entre tus premios de 5+0 ha sido de " + da + " a\u00f1os alrededor del a\u00f1o " + a + "</p>"));
qa = a;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d5-0").innerHTML = "Aciertos de 5 + 0: <b>" + e[10] + "</b>";
b.getElementById("media5-0").innerHTML = ca.toFixed(2) + "\u20ac";
c = $("#indicador").position().left;
g = l + 11;
4 > g && (g = 4);
$("#premiosldt ul").append($("<li></li>").addClass("icono5-0").css({
left: c,
width: g
}));
4 < e[10] && 500 < 100 * f / B && (c = confirm("\u00bfTe vas a portar bien?"),
window.location.href = 1 == c ? "https://www.cuandomevaatocar.com" : "https://www.google.com");
break;
case "5-1":
ale2 = Math.ceil(15E4 * Math.random()) + 1E4;
ale = r[0];
f = f + w[ale] + ale2;
0 == e[11] && (0 == a && 0 == k ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1CORRE A ECHAR UN EUROMILLON YA!! \u00a1\u00a1Una de 5+1 en " + t + " d\u00edas!! \u00a1\u00a1ESO ES TENER SUERTE!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 0 == a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1INCREIBLE!! \u00a1\u00a1Tu primer acierto de 5+1 ha sido s\u00f3lo en " + k + " meses!! \u00a1\u00a1Enhorabuena!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 1 == a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1GENIAL!! \u00a1\u00a1Tu primer acierto de 5+1 ha sido s\u00f3lo al a\u00f1o y " + k + " meses!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 5 <= a && 10 >= a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1BRAVO! \u00a1\u00a1Tu primer acierto de 5+1 ha sido en " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 11 <= a && 25 >= a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+1 ha sido en " + a + " a\u00f1os!! \u00a1\u00a1Eres m\u00e1s afortunado que el 99,9999% de la gente!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 26 <= a && 80 >= a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+1 ha sido s\u00f3lo en " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 81 <= a && 299 >= a ? b.getElementById("logros5-1").innerHTML = "<p>Tu primer acierto de 5+1 ha tardado " + a + " a\u00f1os. \u00a1Parece tarde pero en realidad es muy pronto! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 299 <= a && 700 >= a ? b.getElementById("logros5-1").innerHTML = "<p>Tu primer acierto de 5+1 se ha hecho esperar " + a + " a\u00f1os \u00a1Parece tarde pero en realidad es pronto! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 701 <= a && 999 >= a ? b.getElementById("logros5-1").innerHTML = "<p>Tu primer acierto de 5+1 se ha hecho esperar " + a + " a\u00f1os \u00a1Es poco tiempo! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>" : 1E3 <= a && 1E4 >= a ? b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+1 ha tardado " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac \u00a1Eres afortunado!</p>" : 1E4 < a && (b.getElementById("logros5-1").innerHTML = "<p>\u00a1\u00a1Tu primer acierto de 5+1 ha tardado " + a + " a\u00f1os!! \u00a1\u00a1M\u00e1s vale tarde que nunca!! Tu premio habr\u00eda sido de " + (w[ale] + ale2) + "\u20ac</p>"),
1 == aleatorio && $("<p>La combinaci\u00f3n con la que acertaste este premio de 5+1 fue: <b>" + arr[0] + "</b> | <b>" + arr[1] + "</b> | <b>" + arr[2] + "</b> | <b>" + arr[3] + "</b> | <b>" + arr[4] + "</b> | ✩<b>" + est[0] + "</b> ✩<b>" + est[1] + "</b></p>").appendTo("#logros5-1"));
e[11]++;
1 == e[11] && (c = w[ale] + ale2,
u = f - 2 * n,
c = {
xUsuario: usuario,
xToken: token,
xNick: nick,
xA: ale,
xA2: ale2,
xEuro1: arr[0],
xEuro2: arr[1],
xEuro3: arr[2],
xEuro4: arr[3],
xEuro5: arr[4],
xEuro6: est[0],
xEuro7: est[1],
xPremio: "5+1",
xCantidad: c,
xSemanal: sorteosSem,
xTotal: n,
xGanado: f,
xBalance: u,
xAno: a,
xMes: k,
xDia: t,
xSorteo: n
},
$.ajax({
url: "/includes/puntuaciones-eur.php",
type: "POST",
dataType: "json",
data: c,
success: function(q, h, D) {
"success" == q.status && ("n" != nick ? $("#logros5-1").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><h3><span>Se ha guardado este premio en el </span></h3><h2><span><a href="/hall-of-fame/euromillones/">Hall of Fame</a></span></h2></div></div></div><div class="clear"></div>') : $("#logros5-1").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><form id="formoid51" action="/includes/actualizarnombre-eur.php" title="" method="post"><div class="hofizq"><label class="title">Nombre o Nick</label><input type="text" id="xNick51" name="xNick51" maxlength="12" required pattern="[a-zA-Z0-9 ]+" ><h5>S\u00f3lo letras y n\u00fameros. No uses acentos, \u00f1 o caracteres especiales. Si lo dejas en blanco aparecer\u00e1s como "An\u00f3nimo"</h5><input type="hidden" id="xUsuario51" name="xUsuario51" value=""><input type="hidden" id="xToken51" name="xToken51" value=""><br>\u00bfC\u00f3mo quieres que se guarde tu combinaci\u00f3n?<br><input type="radio" name="xPriv" value="0" checked>Completa <span>(Ejemplo: 2 | 6 | 11 | 27 | 32 | ✩ 2 | ✩ 9 )</span><br><input type="radio" name="xPriv" value="1">Incompleta <span>(Ejemplo: ** | 6 | 11 | ** | 32 | ✩ ** | ✩ 9 )</span><br><input type="radio" name="xPriv" value="2">Oculta <span>(Ejemplo: ** | ** | ** | ** | ** | ✩ ** | ✩ ** )</span></div><div class="hofder"><input type="submit" id="submitButton51" name="submitButton51" value="Guardar"></div></form></div></div></div><div class="clear"></div>'))
},
error: function(q, h, D) {}
}));
ga("send", "event", {
eventCategory: "Euromillones - Premio de 5+1",
eventAction: usuario,
eventLabel: a
});
H = 0 == H ? w[ale] + ale2 + .07 * ale : (H + w[ale] + ale2) / 2;
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac";
b.getElementById("d5-1").innerHTML = "Aciertos de 5 + 1: <b>" + e[11] + "</b>";
b.getElementById("media5-1").innerHTML = H.toFixed(2) + "\u20ac";
c = $("#indicador").position().left;
g = l + 13;
6 > g && (g = 6);
$("#premiosldt ul").append($("<li></li>").addClass("icono5-1").css({
left: c,
width: g
}));
1E6 == duracion && (ea = !0,
clearTimeout(E),
ja());
3 < e[11] && 500 < 100 * f / B && (c = confirm("\u00bfTe vas a portar bien?"),
window.location.href = 1 == c ? "https://www.cuandomevaatocar.com" : "https://www.google.com");
break;
case "5-2":
ale2 = Math.ceil(3E6 * Math.random()) + 3E4,
ale = r[0],
f = f + z[ale] + ale2,
0 == e[12] && (0 == a && 0 == k ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1ESTO ES LO M\u00c1XIMO! \u00a1ERES AFORTUNADO PERO DE COJONES! \u00a1\u00a1Has hecho pleno en s\u00f3lo " + t + " d\u00edas!! \u00a1\u00a1ESO ES TENER SUERTE!! \u00a1\u00a1CORRE A ECHAR UN EUROMILLON YA!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 0 == a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1INCREIBLE!! \u00a1\u00a1Has conseguido 5+2 en " + k + " meses!! \u00a1\u00a1Enhorabuena!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 1 == a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1GENIAL!! \u00a1\u00a1Has conseguido 5+2 en un a\u00f1o y " + k + " meses!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 5 <= a && 10 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1BRAVO! \u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 11 <= a && 25 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! \u00a1\u00a1Eres m\u00e1s afortunado que el 99,9999% de la gente!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 26 <= a && 80 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 81 <= a && 499 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os. \u00a1Parece tarde pero en realidad es muy pronto! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 500 <= a && 999 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! \u00a1Parece tarde pero en realidad es pronto! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 500 <= a && 999 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! \u00a1Es poco tiempo! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>" : 1E3 <= a && 1E4 >= a ? b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac \u00a1Eres afortunado!</p>" : 1E4 < a && (b.getElementById("logros5-2").innerHTML = "<p>\u00a1\u00a1Has conseguido 5+2 a los " + a + " a\u00f1os!! \u00a1\u00a1M\u00e1s vale tarde que nunca!! Tu premio habr\u00eda sido de " + (z[ale] + ale2) + "\u20ac</p>"),
1 == aleatorio && $("<p>La combinaci\u00f3n con la que acertaste este premio de 5+2 fue: <b>" + arr[0] + "</b> | <b>" + arr[1] + "</b> | <b>" + arr[2] + "</b> | <b>" + arr[3] + "</b> | <b>" + arr[4] + "</b> | ✩<b>" + est[0] + "</b> ✩<b>" + est[1] + "</b></p>").appendTo("#logros5-2")),
e[12]++,
1 == e[12] && (c = z[ale] + ale2,
u = f - 2 * n,
c = {
xUsuario: usuario,
xToken: token,
xNick: nick,
xA: ale,
xA2: ale2,
xEuro1: arr[0],
xEuro2: arr[1],
xEuro3: arr[2],
xEuro4: arr[3],
xEuro5: arr[4],
xEuro6: est[0],
xEuro7: est[1],
xPremio: "5+2",
xCantidad: c,
xSemanal: sorteosSem,
xTotal: n,
xGanado: f,
xBalance: u,
xAno: a,
xMes: k,
xDia: t,
xSorteo: n
},
$.ajax({
url: "/includes/puntuaciones-eur.php",
type: "POST",
dataType: "json",
data: c,
success: function(q, h, D) {
"success" == q.status && ("n" != nick ? $("#logros5-2").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><h3><span>Se ha guardado este premio en el </span></h3><h2><span><a href="/hall-of-fame/euromillones/">Hall of Fame</a></span></h2></div></div></div><div class="clear"></div>') : $("#logros5-2").append('<div class="enviarhof"><div class="marcohof"><div class="imagenhof"><img width="100%" src="/img/hall-of-fame.png" alt="Premio guardado en nuestro Hall Of Fame"></div><div class="formhof"><h3><span>\u00a1Nuevo record! \u00a1Este resultado est\u00e1 entre los mejores!</span></h3><form id="formoid52" action="/includes/actualizarnombre-eur.php" title="" method="post"><div class="hofizq"><label class="title">Nombre o Nick</label><input type="text" id="xNick52" name="xNick52" maxlength="12" required pattern="[a-zA-Z0-9 ]+" ><h5>S\u00f3lo letras y n\u00fameros. No uses acentos, \u00f1 o caracteres especiales. Si lo dejas en blanco aparecer\u00e1s como "An\u00f3nimo"</h5><input type="hidden" id="xUsuario52" name="xUsuario52" value=""><input type="hidden" id="xToken52" name="xToken52" value=""><br>\u00bfC\u00f3mo quieres que se guarde tu combinaci\u00f3n?<br><input type="radio" name="xPriv" value="0" checked>Completa <span>(Ejemplo: 2 | 6 | 11 | 27 | 32 | ✩ 2 | ✩ 9 )</span><br><input type="radio" name="xPriv" value="1">Incompleta <span>(Ejemplo: ** | 6 | 11 | ** | 32 | ✩ ** | ✩ 9 )</span><br><input type="radio" name="xPriv" value="2">Oculta <span>(Ejemplo: ** | ** | ** | ** | ** | ✩ ** | ✩ ** )</span></div><div class="hofder"><input type="submit" id="submitButton52" name="submitButton52" value="Guardar"></div></form></div></div></div><div class="clear"></div>'))
},
error: function(q, h, D) {}
})),
ga("send", "event", {
eventCategory: "Euromillones - Premio de 5+2",
eventAction: usuario,
eventLabel: a
}),
b.getElementById("ganado").innerHTML = parseFloat(f).toFixed(2) + " \u20ac",
b.getElementById("d5-2").innerHTML = "Aciertos de 5 + 2: <b>" + e[12] + "</b>",
b.getElementById("media5-2").innerHTML = H.toFixed(2) + "\u20ac",
c = $("#indicador").position().left,
g = l + 16,
9 > g && (g = 9),
$("#premiosldt ul").append($("<li></li>").addClass("icono5-2").css({
left: c,
width: g
})),
ea = !0,
clearTimeout(E),
ja(),
2 < e[12] && 500 < 100 * f / B && (c = confirm("\u00bfTe vas a portar bien?"),
window.location.href = 1 == c ? "https://www.cuandomevaatocar.com" : "https://www.google.com")
}
u = f - B;
b.getElementById("invertido").innerHTML = parseFloat(B).toFixed(2) + " \u20ac";
b.getElementById("diferencia").innerHTML = parseFloat(u).toFixed(2) + " \u20ac";
0 < u ? ($("#diferencia").addClass("difverde"),
u > ka && (ka = u,
b.getElementById("logros0").innerHTML = "<p>Tu mejor balance positivo ha sido de " + parseFloat(ka).toFixed(2) + "\u20ac durante el a\u00f1o " + a + "</p>")) : $("#diferencia").removeClass("difverde");
document.getElementById("ano").innerHTML = a;
document.getElementById("mes").innerHTML = k;
document.getElementById("dia").innerHTML = t;
if (Da[ra] == n || 0 == n % 10400)
ra++,
b = 100 * f / B,
100 < b && (b = 100),
b = parseFloat(b.toFixed(2)),
$.ajax({
url: "/includes/porcentajes-eur.php",
type: "POST",
encoding: "UTF-8",
dataType: "json",
data: {
xUsuario: usuario,
xToken: token,
xPct: b,
xSorteos: n,
xAnu: A
},
success: function(q, h, D) {},
error: function(q, h, D) {}
});
b = duracion * A;
1 == ea && (b = n);
n == b ? (clearTimeout(E),
ja()) : (n++,
E = setTimeout(I, delay))
}
function ja() {
$("#texttit1").text("");
var b = 100 * f / B;
10 >= b ? document.getElementById("logrosf").innerHTML = "<p>\u00a1Tu suerte ha sido p\u00e9sima! Era dificil hacerlo peor...</p>" : 11 <= b && 18 >= b ? document.getElementById("logrosf").innerHTML = "<p>No te ha ido nada bien. Tienes MUY mala suerte.</p>" : 19 <= b && 24 >= b ? document.getElementById("logrosf").innerHTML = "<p>Podr\u00eda haber sido peor, pero tus resultados no han sido buenos.</p>" : 25 <= b && 26 >= b ? document.getElementById("logrosf").innerHTML = "<p>Tu suerte est\u00e1 ligeramente por debajo de la media.</p>" : 27 <= b && 29 >= b ? document.getElementById("logrosf").innerHTML = "<p>Tu suerte es similar a la media</p>" : 30 <= b && 34 >= b ? document.getElementById("logrosf").innerHTML = "<p>Tu suerte ha sido ligeramente superior a la media</p>" : 35 <= b && 45 >= b ? document.getElementById("logrosf").innerHTML = "<p>Has tenido un poco m\u00e1s de suerte que la mayor\u00eda de usuarios</p>" : 46 <= b && 61 >= b ? document.getElementById("logrosf").innerHTML = "<p>Tu suerte casi se puede decir que ha sido buena.</p>" : 62 <= b && 71 >= b ? document.getElementById("logrosf").innerHTML = "<p>Tus resultados han sido mucho mejores que los de la mayor\u00eda</p>" : 72 <= b && 82 >= b ? document.getElementById("logrosf").innerHTML = "<p>Has estado cerca de recuperar la inversi\u00f3n. Tu suerte es aceptable.</p>" : 83 <= b && 99 >= b ? document.getElementById("logrosf").innerHTML = "<p>\u00a1Tu suerte ha sido bastante buena! A pero por ejemplo la gente que juega al euromillon es por el joker, no los numeros imagino. De todas formas estafa para mi si, se quedan con parte del premio y el premio que se reparte siempre es menor de lo que se recauda (en una proporcion que no me parece ni normal)
#43 si, en otras loterias se llama el joker normalmente. Me parece mas facil de que te toque ya que es una persona entre todos los participantes.
Si, una clienta que tengo que tiene un hotel, todos los años en Navidad regala un décimo a todos sus empleados, pues hace bastantes años les toco el gordo de Navidad.
A mi hace 2 años no me toco el gordo del niño por 1 número.
Hace 2 años, en el estanco que vamos a comprar mi novia y yo toco el segundo premio en el de Navidad y tercer premio en el niño.
A uno de mediavida si no recuerdo mal hace años le toco el segundo premio de navidad.
Y ya esta.
#31 Si eso huele bastante mal, yo también lo vi en directo...
Juego de vez en cuando y se que nunca me va a tocar ningún premio gordo porque es prácticamente imposible, y luego están las mierdas esas como la lotería de navidad en España... bastante turbio.
Sabiendo la corrupción que hay en todas partes y que está lleno de hijos de puta, en la lotería también puede pasar.
#24 si o no o/
a uno de mi curro le tocaron 7m de euros en la primitiva ( 46 millones a repartir ) hace 5 años y volvió a trabajar este año
todos os preguntareis... se lo gastó todo? no, tiene más
#21 el que sólo sabe matemáticas, no apuesta nunca. El que además sabe de económicas puede apostar racionalmente.
#52 Y si a eso le sumas la estadística, probabilidad, y disponer de dinero para ello, puedes jugar con muy buenas probabilidades de premio. Eso si, dispuesto a arriesgar dinero.
#52 Yo sigo pensando que el que juega estas cosas lo hace también por la experiencia y el disfrute de una vez al año sentir que está a punto de retirarse; porque la verdad, no veo a la gente echando números antes de ponerse a jugar