Antes de nada una pequeña introducción sobre qué son estos cromos, para qué sirven y cómo se consiguen.
¿Qué son estos cromos?
Estos cromos son promocionales, sólo se pueden conseguir desde las 2 semanas previas al evento de verano/invierno correspondiente hasta el último día de rebajas y cuando las ofertas desaparecen, los cromos también.
¿Para qué sirven estos cromos?
Estos cromos sirven para crear una insignia correspondiente al evento como por ejemplo esta: 
¿Cómo se consiguen estos cromos?
Crear una insignia de un juego, por cada insignia que creemos de cualquier juego durante el evento recibiremos un cromo del evento y un fondo y emoticono del juego correspondiente.
Recibirás un cromo por cada 10$ gastados en la tienda de steam durante dichas ofertas, no hace falta que gastes 10$ por compra para recibirlos, si por ejemplo gastas 4$ en una compra y en otra compra 6$, recibirás el cromo igualmente.
Cada día, a partir de las 19:00 hora peninsular desde el primer día de ofertas hasta el último podrás obtener 2 cromos del evento visualizando 2 listas de descubrimientos completas, es decir, un cromo por lista y otro por votar.
Ahora explicaré como funciona el script y como debemos usarlo.
¿Cómo funciona el script?
Debemos tener una cuenta en Steam y estar logeados en nuestro navegador chrome/firefox/opera/etc.
Una vez hecho esto debemos ir a http://store.steampowered.com/explore/ y deshabilitar el adblock.
Y aquí es donde entra en juego el script:
Debemos sacar la consola de administrador de nuestro explorador, Ctrl+shift+J para los usuarios de Chrome (Ctrl+shift+K para los usuarios de Firefox).
Después debemos pegar el script en la consola:
var DiscoveryQueueModal, GenerateQueue = function( queueNumber )
{
if( DiscoveryQueueModal )
{
DiscoveryQueueModal.Dismiss();
}
DiscoveryQueueModal = ShowBlockingWaitDialog( 'Generating the queue...', 'Generating new discovery queue #' + ++queueNumber );
jQuery.post( 'https://store.steampowered.com/explore/generatenewdiscoveryqueue', { sessionid: g_sessionID, queuetype: 0 } ).done( function( data )
{
var requests = [], done = 0, errorShown;
for( var i = 0; i < data.queue.length; i++ )
{
var request = jQuery.post( 'https://store.steampowered.com/app/10', { appid_to_clear_from_queue: data.queue[ i ], sessionid: g_sessionID } );
request.done( function()
{
if( errorShown )
{
return;
}
DiscoveryQueueModal.Dismiss();
DiscoveryQueueModal = ShowBlockingWaitDialog( 'Exploring the queue...', 'Request ' + ++done + ' of ' + data.queue.length );
} );
request.fail( function()
{
errorShown = true;
setTimeout( () => GenerateQueue( queueNumber - 1 ), 1000 );
DiscoveryQueueModal.Dismiss();
DiscoveryQueueModal = ShowConfirmDialog( 'Error', 'Failed to clear queue item #' + ++done + '. Trying again in a second.', 'Try again' );
} );
requests.push( request );
}
jQuery.when.apply( jQuery, requests ).done( function()
{
DiscoveryQueueModal.Dismiss();
if( queueNumber < 1 )
{
GenerateQueue( queueNumber );
}
else
{
DiscoveryQueueModal = ShowConfirmDialog( 'Done', 'Queue has been explored ' + queueNumber + ' times', 'Reload the page' ).done( function() {
ShowBlockingWaitDialog( 'Reloading the page' );
window.location.reload();
});
}
} );
} ).fail( function()
{
setTimeout( () => GenerateQueue( queueNumber - 1 ), 1000 );
DiscoveryQueueModal.Dismiss();
DiscoveryQueueModal = ShowBlockingWaitDialog( 'Error', 'Failed to generate new queue #' + queueNumber + '. Trying again in a second.' );
} );
};
var buttonContainer = document.createElement( 'div' );
buttonContainer.className = 'discovery_queue_customize_ctn';
buttonContainer.innerHTML = '<div class="btnv6_blue_hoverfade btn_medium" id="js-cheat-queue"><span>CLICK HERE</span></div><span>Discover the queue one time to get the daily card</span>';
var container = document.querySelector( '.discovery_queue_customize_ctn' );
container.parentNode.insertBefore( buttonContainer, container );
var button = document.getElementById( 'js-cheat-queue' );
button.addEventListener( 'click', function( )
{
GenerateQueue( 0 );
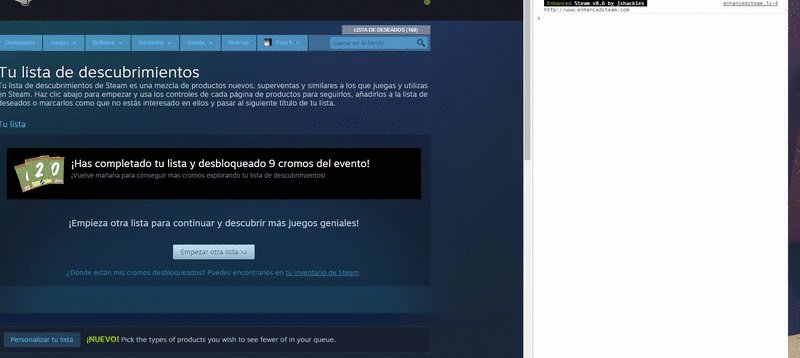
}, false );El script nos generará este botón:

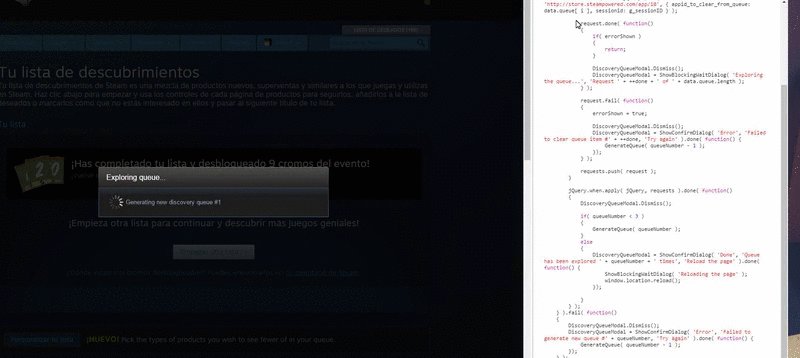
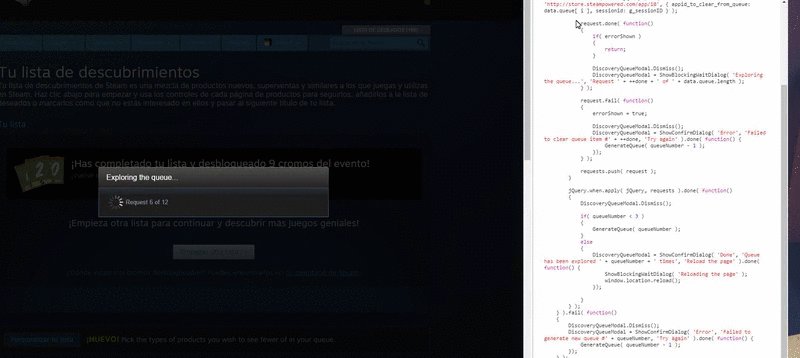
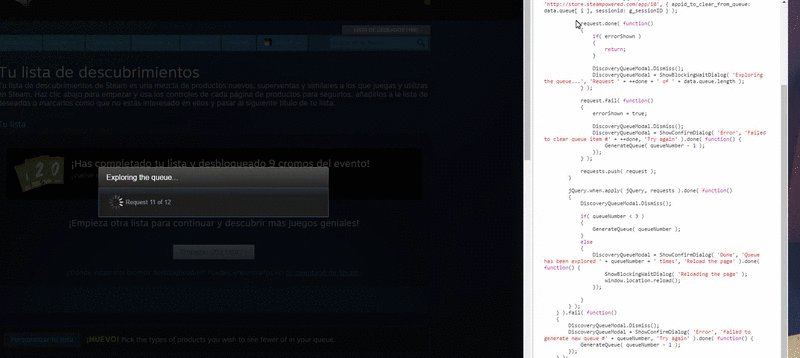
Si todo va bien, al clicarlo nuestro explorador reaccionará así:

A veces no marcará correctamente el número de artículos nuevos en el inventario, así que aseguraos de que hayáis sacado todos los cromos diarios.
Y esto es todo, si tenéis alguna duda o algo no os funciona correctamente postead aquí y os responderé cuando pueda.