Píxel Art

El pixel art es una forma de arte digital, creada a través de un ordenador mediante el uso de programas de edición de gráficos rasterizados, donde las imágenes son editadas al nivel del píxel. Las imágenes de la mayor parte de los antiguos videojuegos para PC, videoconsolas y muchos juegos para teléfonos móviles son consideradas obras de pixel art. Posee similitudes con el puntillismo, difiriendo principalmente en las herramientas para la creación de las imágenes: ordenadores y programas en lugar de pinceles y lienzos.
El píxelart se puede dividir en dos categorías básicas isométrico y no isométrico. El isométrico consiste en dibujar un objeto en su proyección dimétrica y el no isométrico consistiría en dibujar en cualquier otra perspectiva no isométrica.
Cabe destacar que la vísta isométrica en píxelart no coincide al 100% con la real debido a la limitación de hacer trazos completamente rectos con un ángulo de 30º. Para solventar esta carencia usamos lo que se llama un ratio 1:2 que consiste en bajar/subir un píxel mientras se avanzan dos, dando lugar a un ángulo de 26,5º (Ejemplo)
Como creo que no lo voy a poder explicar mejor dejo este tutorial que es el que seguí yo donde explica todo desde lo básico a algo mas avanzado.
Existen muchos recursos online e imágenes terminadas que os recomiendo copiar y editar para ver como se hacen muchas cosas y así aprender a diseñar lo que queráis.
Actualización 10 Enero 2013
Grupo Pixel art
Desde ya podéis uniros a nuestro grupo de pixel art para enteraros de nuevas guías y tutoriales. Ademas si habeis creado un sprite y necesitais crítica podeis dejarlo en este hilo y se avisará al resto de miembros para que acudan raudos a destripar vuestro arte.
http://www.mediavida.com/g/pixel-art
MEGATUTORIAL

Propósito:
Este tutorial está diseñado para explicar que es pixel art, que no lo es, como empezar y como hacer mejor pixel art. Este tutorial es un intento de juntar la información sacada de otros tutoriales mas pequeños. Para informacion mas avanzada se recomienda leer esta guía., que ofrece un analisis mas detallado de lo que es pixel clusters, banding, anti-aliasing e informacion ampliada de lo tratado en este tutorial.
Tabla de contenidos:
I. ¿Qué es pixel art?
- Por que no todo el arte digital es pixel art
- Por que no todo gira en torno a las herramientas
II. ¿Por donde empiezo?
- Trucos
- Programas
- Tipos de archivos
- Empezando la imagen
III. Terminología
- Anti-aliasing (AA)
- Dithering
- Pixel clusters
IV. Cosas a evitar
- Mal Anti-Aliasing
- Bordes dentados/Jaggies
- Dithering incorrecto
- Banding
- Pillow-shading
- Ruido
- Sel-out
V. Creando una paleta
- ¿Cuando debo preocuparme por los colores?
- Cantidad de colores
- Saturación, matiz, luminosidad
- Rampas de color
- Variación de tono
I. ¿Que es pixel art?
A juzgar por el nombre podríamos asumir que pixel art es todo arte compuesto por pixels. Pero no todas las imágenes digitales concuerdan con la descripción de pixel art. Por ejemplo, esta fotografía esta hecha de pixels, pero no es pixel art:

Bien, entonces las fotografías no lo son, pero ¿si yo hago arte con mi ordenador, estoy haciendo pixel art?
No. El Pixel art es una subcategoría específica del arte digital. Mas que de que está hecho la pregunta sería "¿Como está hecho?".
Por ejemplo, este dibujo es arte compuesto con un ordenador, y está hecho de pixels, pero no es pixel art:

Si el pixel art pierde el sentido de la importancia de los pixels que lo construyen, entonces no creo que pueda ser llamado pixel art. Cuando los pixels mantienen importancia en la naturaleza del trabajo se define pixel art. - Alex HW
El Pixel Art se aparta de otras formas de arte digital debido a que se enfoca en el control y la precisión. El artista tiene que tener el control de la imagen al nivel de pixels individuales, y cada uno de ellos deben ser colocados en su lugar correspondiente. Cuando el Pixel Art es hecho correctamente, modificar un puñado de píxels pueden tener un efecto dramático en la imagen:

Otras formas de arte digital utilizan herramientas que no encontrarás en pixel art. La razón por la que los artistas del pixel art no usan esas herramientas es porque éstas colocan los pixels de la manera que el artista no puede predecir. Estas son herramientas como el desenfoque, la distorsion o la fusión. CUalquier herramienta que coloque píxels automáticamente es normalemente eliminada en pixel art. Recuerda, debemos tenerlo todo bajo control.
Muchas veces habrás escuchado a gente diciendo "Esto no es pixel art, ¡tiene muchos colores!". Esto no es porque hay una regla no escrita que dice "Solo es pixel art si tiene [X] numero de colores", puedes utilizar tantos colores como te plazca. La principal razón por lo que la gente se queja es que el uso de gran cantidad de colores puede ser indicativo del uso de herramientas "no permitidas". Estas herramientas crean muchos colores nuevos para conseguir desenfoques o efectos de transparencia.
Entonces, ¿si no utilizo desenfoques o herramientas complejas, es pixel art, no?¿Cualquier cosa hecha con MS Paint será pixel art?
No. No es el programa el que determina que es y que no es pixel art, es como está hecho. Por ejemplo, esta imagen está hecha con MS Paint, sin herramientas complejas:

Pero no es pixel art. Esto es lo que llamamos oekaki. Si puedes crear una imagen sin hacer zoom sobre ella ésta no es pixel art. Si estas utilizando la herramienta de línea o el cubo de relleno la mayor parte del tiempo, no estas prestando atención a los pixels individuales, solo a las líneas y formas que los pixels crean. Lo mismo para bocetos rápidos hechos con el lápiz o el pincel de MS Paint...todos estos métodos ignoran la importancia de la colocación intencionada de cada uno de los pixels.
Todas estas normas son flexibles, por lo que llevar una definición demasiado estricta sobre lo que es y no es o que herramientas se pueden o no utilizar. Por ejemplo:
No hay por que colocar a mano cada píxel. El trabajo del artista no consiste en hacerlo todo a mano y no se espera que te comportes como un robot, rellenando amplias areas a base de clicks de ratón con el pincel. El cubo de relleno está bien, al igual que las herramientas para líneas. Lo realmente importante es que el artista tenga el control de la imagen al nivel de pixels individuales, sin significar esto dibujar todo pixel a pixel.
II. ¿Por donde empiezo?
Como hemos dicho antes el pixel art se basa en los pixels así que los siguentes consejos tratarán de hacer que te centres en ellos.
Empieza por algo pequeño - Cuanto mas grande sea la imagen, mas tiempo y trabajo necesitarás para terminarla. Si dominas los pixels te daras cuenta de toda la información que cabe en un lienco pequeño.
Usa una paleta limitada - Si no puedes hacer un buen sprite con 4 colores, usar 40 no te va a ayudar. Utilizar una paleta pequeña es bueno para los principiantes porque te obliga a centrarte en la colocación de cada pixel y la relación entre grupos. La paleta de 4 colores de GameBoy es una buena elección para principiantes ya que solo te tendrás que centrar en el valor sin importar el tono y la saturación.
Programas - Hay una buena cantidad de programas dedicados al pixel art, muchos de los cuales son gratuitos. Yo uso Grafx2 porque es gratuito, pero GraphicsGale, Pro Motion, Photoshop, Pixen y MS Paint son elecciones habituales. Algunos son mas amigables que otros, y esa es la razón por la qu elegí algo con atajos de teclado como Grafx2, lo que me ha ahorrado muchos viajes a la barra de herramientas y ayuda con la gestión de la paleta.
Formato - Un error muy común es guardar tus imágenes en JPEG/JPG. Debido a la compresión de este formato, la calidad de tu pixel art se puede destruir.

Por lo tanto, nunca guardes en JPG. Los formatos aconsejables son PNG o GIF. Ademas debes de tener cuidado de que el programa que utilices soporte correctamente el formato que vas a utilizar y utilizar un conversor si es necesario (Como Giffy).
Pero ¿Como empiezo la imagen?
Eso depende de tus gustos. Algunos artistas prefieren crear el Line Art primero y luego profundizar en el color:

Otros artistas prefieren crear bloques de color de la mayoria de las formas y mas tarde refinar la imagen hasta lograr el resultado deseado:

Ambos metodos están bien, todo depende de con cual te sientas mejor, o de cada proyecto específico. Definir las lineas puede ayudarte cuando estes trabajando con una imagen escaneada (Como en el caso del monstruo anterior). Sin embargo, si estas empezando una imagen en tu programa de pixelado y no es un sprite minusculo, crear bloques de color mas grandes puede ser útil.
III. Terminología
El Anti-Aliasing es un metodo para suavizar bordes vivos. Este termino debe ser familiar para muchos de nosotros ya que es ampliamente utilizado en juegos o programas de edición de fotografía. En el caso del pixel art sin embargo cuando hablamos de anti-aliasing nos referimos a anti-aliasing manual. El AA manual significa suavizar los bordes vivos colocando pixels de diferente color para igualar las transiciones. Por ejemplo:

A la hora de aplicar AA manual nos encontramos con diversos obstáculos, que trataremos en la seccion de "Cosas a evitar".
El dithering se compone de diversos patrones de pixels. Es utilizado normalmente para normalizar la transición entre dos colores sin añadir nuevos colores a la paleta. Tambien es usado para crear texturas. En la época de los monitores CRT, el dithering era especialmente útil debido a que el monitor difuminaba las areas con dithering. Ahora que los monitores de alta definición son mas comunes, los patrones de dithering no son faciles de ocultar, causando que el dithering no sea tan versatil como antaño. De todas formas, esta técnica sigue teniendo su utilidad.
La forma mas comun de dithering es un patron 50/50, tambien conocido como 50% o patron de damero.

Como se muestra en el ejemplo anterior, puedes crear diferentes patrones para llenar el hueco entre un color plano y un patron 50%. Estos patrones son normalmente fáciles de detectar así que ten cuidado.
El dithering estilizado es otra técnica y se caracteriza por el añadido de pequeñas formas en un patrón.

El dithering entrelazado permite unir dos areas con un dithering previo. Se llama entrelazado porque ambos patrones se entrelazan entre ellos en los bordes. Este tipo de dithering permite la fusion para crear degradados.

El dithering aleatorio es el tipo menos común, y no es recomendado normalmente, ya que añade ruido a la imagen. A pesar de que tiene algunos usos en pequeñas dosis, es algo que normalmente deberás evitar.

A pesar de lo util que es el dithering, normalmente está mal usado por artistas inexpertos. El mal dithering lo trataremos en la parte de "Cosas a evitar".
El cluster de pixels está compuesto de pixels únicos. Sin embargo, un único pixel es normalmente inútil y sin significado si no está en contacto con pixels del mismo color. El artista debe tener en cuenta las formas que se crean cuando pixels similares entran en contacto y crean formas opacas, planas o con forma. La mayoria de las derrotas y posibles triunfos se dan en el momento que el artista crea un cluster - Ramblethread
Anteriormente se recalcó la importancia de los pixels individuales, pero éstos son raramente independientes. Un único pixel aislado es una mancha en la pantalla - es ruido -. Pero normalmente no se encuentran solos, sino que aparecen como parte de un cluster. Los grupos de pixels del mismo color crean areas de color solido. Mientras que un pixel es nuestra unidad de construcción básica, el cluster es la unidad en la que se basarán muchas de nuestras decisiones en cuanto a colocación de pixels. Por lo tanto de la misma manera que es importante entender que los píxels individualmente no son independientes, es importante entender que los clusters tampoco son independientes. Como si se tratase de piezas de puzzle, los bordes de un cluster determinan la forma de una estructura:
Aqui un ejemplo de como reordenando la forma de un cluster de pixels puede tener efectos dramáticos en los clusters contiguos:

Mientras que los pixels aislados son normalmente entendidos como ruido, un pixel aislado de un color diferente al area que toca es entendido como parte de ese cluster, cosa que es un problema:

IV. Cosas a evitar
Demasiado AA - Solo necesitas utilizar AA para suavizar lo suficiente la imagen. Si utilizas demasiado los bordes se pueden ver borrosos, y perderás la nitidez de la linea.

Poco AA - En este caso el artista ha utilizado un unico pixel para suavizar la transición, pero solamente ha conseguido normalizar el borde un poco. Podría haberlo hecho mucho mas suave utilizando lineas mas largas para crear una transición mas gradual:

AA banding - Cuando los segmentos del Anti-Aliasing se alinean con las lineas que están suavizando. Para entender mejor lo que es AA banding, lee la sección de banding.

Los dientes se producen cuando un pixel o un grupo de pixels están fuera de lugar, interrumpiendo el flujo de una línea. Los dientes pueden aparecer tambien cuando una linea carece de antialiasing, estos dientes son el resultado de cualquier tecnica de pixelado mal aplicada. Este tema es tratado mas en profundidad en la seccion de line art.
¿Como arreglar los bordes dentados?
Modificando la longitud de las líneas.

A menudo el problema es que un segmento de la linea es muy corto o muy largo, y eso crea un salto feo. Usar una longitud mas uniforme para la transición es la solución en estos casos.
Anti-aliasing
Salvo que tu linea sea perfectamente horizontal, vertical o de 45 grados, los bordes de tu línea van a ser dentados.

Esto es debido a la naturaleza cuadrada del pixel y el patron de rejilla al que estamos restringidos para hacer lineas con angulos y curvas que queremos dibujar. El anti-aliasing es la contramedida correcta en estos casos.

Hay muchas situaciones en las que el dithering está mal usado. El error mas común es el sobre uso de éste. Si el dithering cubre la mitad de tu sprite, probablemente sería mejor que añadieses un nuevo color a tu paleta. El dithering es ideal para disminuir el final y los bordes de un area opaca de pixels. Cuando se usa mucho dithering, el area se convierte en un campo en si mismo, dando una sensación contraria a la deseada:

En este caso el dithering ya no sirve como unión entre colores y crea una textura no deseada. Crear una textura puede ser un uso deseado del dithering, pero solo cuando es usado correctamente. Si estás interesado en unir colores en lugar de crear una textura entonces el ditherinf no está funcionando.

La pregunta entonces sería "¿Cuanto dithering usar?". Bueno, depende del tamaño de tu paleta o mas concretamente del contraste entre los dos colores que estás tratando de unir. A menor contraste menor dureza debe tener el dithering:

El Banding, se produce cuando los pixels se alinean. Cuando un pixel vecino termina en la misma coordenada -x o y- de la rejilla subyacente, ésta union se hace mas evidente, los pixels resaltan mas a la vista, y la resolución se hace menos fina.
A continuación se detallan varios tipos de banding, todas ellas se porducen porque los pixels se han alineado:
Hugging:
Aquí un area opaca de color se ha contorneado con una fila de pixels. Está bien utilizar contronos, pero hay que asegurarse de que el contorno y la forma interna no se alinean provocando un efecto indeseado.

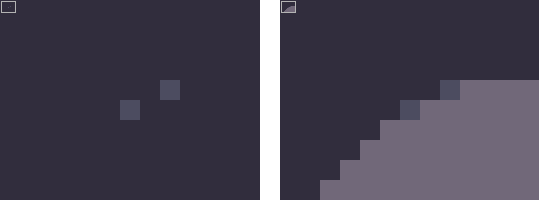
Pixels gordos:
![]()
Esto puede ocurrir en pequeños cuadrados, juntos en gruesas lineas o multiplicado en franjas grandes.
Skip-one banding:

Incluso si hay un espacio vacio entre dos franjas, la mente llenará el espacio y el banding seguirá apareciendo.
Banding a 45 grados:

A través de las filas de pixels alineadas hay solo 1 pixel de grosor y el banding sigue apareciendo.
Consiste en sombrear rodeando un area central con franjas oscuras incrementales. El Pillow-Shading es malo debido a que no presta atención a la fuente de luz, y se ajusta a la forma del area en lugar de a la forma que crearía la luz que afecta sobre el modelo. El Pillow-shading se amenudo -aunque no siempre- combinado con banding debido a la alineación de sombras y reflejos. Para solucionarlo simplemente presta atención a la dirección de la luz que incide sobre el modelo.

La razón por la que está mal no es por que la luz sea frontal - desde la posición del espectador -. No tienes por que poner la luz en un lateral, el problema es debido a que el sombreado actua como si el modelo fuese una forma plana y no un modelo tridimensional. Por lo tanto es posible utilizar luz frontal siempre y cuando prestes atención a las formas:

La mayor parte de las veces, los pixeles independientes son incapaces de proporcionar suficiente información por si solos, y su inclusión solo crea ruido. El ruido es cualquier tipo de informacion que no contribuye al conjunto y solamente interrumpe un area y distrae al espectador. En pixel art, el ruido está compuesto habitualmente de pixels sueltos. A lo largo del tutorial, cuando hablo de "ruido" hablo de pixels independientes. La razón por la que alguien debe ser cauteloso al utilizar dithering del 25% o aleatorio es por todo el ruido que se puede generar.
Los pixels independientes hacen ver la rejilla sobre la que se crea la imagen y revelan la resolución real de la imagen. Recuerda, los pixels viajan juntos. Por este motivo, los pixels sueltos deben usarse de manera muy específica.
Estas situaciones son:
Uso como reflejos especulares:
Los detalles independientes llaman mucho la atención, pero a veces eso es justamente lo que quieres. Para los reflejos especulares, un único pixel puede funcionar bien.
Por ejemplo, fíjate en el pixel blanco usado en la nariz del monstruo en los ejemplos posteriores.
Dibujando pequeños detalles esenciales:

Normalmente esto se aplica solo a imagenes muy pequeñas, como los ojos de un sprite pequeño, el pico de un pequeño pájaro o pequeñas burbujas.

Sel-out - diminutivo de selective outlining - consiste en aplicar anti-aliasing al contorno para suavizarlo del color de fondo. Esto significa que el sel-out es un tipo de AA incorrecto, pero el término es suficientemente popular para tratarlo en su propia sección.

La idea es basicamente oscurecer el controno para aproximarse a un color mas oscuro, para que el sprite se pueda visualizar bien en cualquier fondo, en lugar de fusionarse en fondos con un color similar. El sel-out no consiste en sombrear el contorno de acuerdo a una fuente de luz. Un controno completo con variaciones de luz no creará dientes tan evidentes como el sel-out:

Quizás este sea un ejemplo mas simple. El semicirculo de la izquierda está sombreado de acuerdo a una fuente de luz sin embargo la parte superior del semicirculo de la derecha tiene sel-out aplicado:

V. Creando una paleta
Bueno esencialmente la pregunta es, ¿que colores necesita tener el modelo? y a continuación, ¿Como de lejos puedo llegar con estos (Hasta que necesite mas tonos)?. Ahí es cuando ocurre la mezcla - Adarias
Este es un metodo común para crear una paleta para un modelo. Aquí hay un ejemplo de lo que Adarias está hablando:

Cuanta mas complejidad tenga el modelo, se crea la necesidad de añadir colores a la paleta para conseguir una tonalidad mas avanzada, o para colorear nuevos elementos o detalles.
Otro metodo es crear una base en escala de grises y posteriormente añadir color. Esto es posible porque el valor relativo de color es mucho mas importante que el tono y éste puede ser modificado a posteriori tras haber establecido las relaciones del valor del color.

Personalmente me parece mas facil añadir el color durante el proceso de creación, por lo que prefiero el primer método.
Algunas veces verás que algunos artistas abogan por utilizar pocos colores. Debemos asumir que esto se debe a una tradición importada de los videojuegos antiguos cuando las consolas solo podían mostrar una cantidad limitada de colores, pero para nada es una obligación en la actualidad.

Si los sistemas modernos pueden mostrar cientos o miles de colores, ¿Por que no ibamos a usarlos?. Aunque a decir verdad, utilizar paletas pequeñas no es una tradición pasada de moda, y hay unas razones lógicas en ello:
Cohesión - CUando utilizas pocos colores, los colores apareceran en repetidas ocasiones a lo largo del sprite mas frecuentemente. Por lo que diferentes áreas compartirán color haciendo que la paleta mantenga una consistencia que unifique el trabajo.
Control - Cuanto mas pequeña sea la paleta, mas facil será gestionarla. Probablemente querrás ajustar un color mas tarde. Si tienes 200 colores, te va a llevar mucho tiempo ajustar todos los colores, porque modificando un color provoca que modifiques su valor y relación con los colores contiguos. Con una paleta pequeña el efecto de cambiar un solo color es mas sustancial y existen menos micro-relaciones de las que preocuparse.
Tono:
El tono se refiere a la identidad de un color. Si un color se define como azul, rojo, naranja, etc. depende de su tono:

Tal y como tu puedes cambiar la claridad u oscuridad de un color rodeandolo de píxels claros u oscuros, el tono percibido de un color depende de su entorno. En este caso tenemos un gris medio completamente neutro:

En esta imagen el verde de kis arboles en realidad no es verde, sino el gris de la imagen anterior:

Debido al violeta del fondo (Que es el opuesto en la rueda de color), el gris se ve mas verde de lo que en realidad es.
El tono va a ser un concepto importante para cuando tratemos la variación de tono mas adelante.
Saturación:
La saturación es la intensidad de un color. Cuanto mas baja sea la saturación, mas cerca estará ese color del gris:

El mayor problema con el que se encuentra la gente que está empezando con respecto a la saturación es escoger colores demasiado saturados. Cuando esto ocurre, los colores comienzan a quemar el ojo. Esto puede ser un problema grave en pixel art ya que los colores están hechos de luz, en lugar de pigmentos de pintura, por lo que el potencial de que los colores sean demasiado fuertes e irritantes es mucho mas grande. Fíjate como los colores de la segunda imagen son mucho mas amigables al ojo que los de la primera:

Luminiscencia:
La luminiscencia (tambien conocida como calor o brillo) se define con como de oscuro o claro es un color. Cuanta mas alta sea la luminiscencia, mas parecido al blanco es el color. Si la luminiscencia es igual a 0 el color es negro. A continuación puedes ver una paleta con una escala de luminiscencia:

En una paleta, te gustará tener un buen rango de valores. Si solo tienes colores del mismo rango de luminiscencia, entonces no serás capaz de crear contrastes entre sombras, reflejos, tonos medios, etc. La diferencia entre el brillo de dos colores es conocido como contraste. Un problema común para la gente nueva es no tener suficiente contraste en sus imágenes. Puedes ver un ejemplo de poco contraste en la siguiente imagen:

Y la misma imagen, con los valores ajustados para conseguir un mejor contraste:

El valor de un color es un numero, pero los colores pueden aparecer mas claros u oscuros dependiendo del fondo. Por este motivo, no deberás utilizar siempre el color mas claro para los reflejos. Un color que crea un buen efecto de reflejo en un objeto claro puede no hacerlo en uno oscuro.
La luminiscencia es especialmente relevante en pixel art: El brillo de un pixel o una línea determina como de nítida aparecerá esta:

El primer ejemplo es una simple línea blanca. La nitidez de la línea es consistente. EN el caso de debajo la línea varía su brillo. Date cuenta de como la línea aparece mas nítida hacia el centro en 1x.
Una rampa de color es un grupo de colores que pueden ser usados de manera conjunta, ordenados por luminosidad. Una paleta puede constar de una sola rampa de muchas rampas.
Esta es una paleta:

Y aquí está la misma paleta ordenada de acuerdo a sus rampas de color (de las cuales hay dos):

No es necesario que crees un modelo como el de arriba (aunque algunos lo encuentran mas cómodo). Lo que es importante es que entiendas como son tus relaciones de color, y estas son tus rampas.
No es necesario que un color se restrinja a una única rampa y ademas las rampas compartiran colores a menudo. Frecuentemente, el color mas oscuro y el mas claro pertenecerán a la misma paleta de rampas, como en ejemplo anterior que los colores mas claros y oscuros comparten ek mismo tono.
Tambien es posible que los tonos medios estén en multiples rampas. En estos casos, el color mas versátil acaba ocupando el lugar de dos o mas colores diferentes, ayudando en el mantenimiento de la paleta. En el caso de sombras y reflejos en varias rampas, los extremos en luminiscencia permiten al color ser mas flexible (porque se aproximan al blanco y al negro). Los tonos medios al no poder aprovecharse de esto, son normalmente colores mas neutros, significando esto que son mas cercanos al gris.
Aquí hay una paleta que utiliza un tono de gris para puentear los huecos en varias rampas:

Ademas debes de ser cauteloso de no tener colores en una rampa que no sean apropiados. Si un color no cuadra en una rampa, tiene el potencial de estropear la imagen que estás creando, lo que debe convertir la eleccion de color en una prioridad. Un color incorrecto puede dar la sensacion de que no pertenece a la imagen como se puede apreciar en el siguiente ejemplo:


Cuando hablamos de variación de tono hablamos de la transición tonal en una rampa de color. Una rampa de color sin variación de tono es una rampa recta. En las rampas rectas solamente varia la luminiscencia, mientras que en las rampas con variación tonal tanto el tono como la luminiscencia varían.


La primera rampa es una rampa recta verde. La segunda imagen es una rampa verde con variación tonal. Cuando usemos la variación tonal, debemos llevar los tonos mas claros hacia cierto color (amarillo en el caso anterior), y mover los colores oscuros hacia un segundo color (azul en el ejemplo). La variación de color se usa debido a que las rampas de color rectas son normalmente aburridas y no reflejan la variedad de tonos que nosotros realmente vemos, con esta variación podemos añadir un sutil contraste de color en la rampa.
Hilo original: http://www.pixeljoint.com/forum/forum_posts.asp?TID=11299
Autor: cure
Traducción: Nucklear
Tutorial en PDF para descargar
-
Spriting/Pixelart: Es la capacidad de crear desde pequeños a grandes dibujos coloreando píxels.
-
Sprite: Dibujo en 2D que se puede integrar en una escena mas larga.
-
Tile: Pequeña unidad de terreno que forma un patron con el que se puede construir un mapa.
-
Píxel: Es la unidad mas pequeña de color.
-
Guías: Son las líneas base de las que parte tu sprite.




 Se la voy a tirar a mis artistas como si fuera pienso xD
Se la voy a tirar a mis artistas como si fuera pienso xD







